Jemena Touch Panel


Jemena Touch Panel
Client: Jemena
Jemena had recently overhauled both of their main meeting spaces with new technology. These meeting rooms were designed to be modular and flexible, accommodating a wide range of use cases. As a result, Jemena required a control UI that was user-friendly and simple for everyday use, while still maintaining the necessary complexity for trained operators handling more advanced functions. The project focused on developing a seamless and intuitive digital interface for two key spaces: the Town Hall and the Formal Presentation Space. The design needed to align with Jemena’s branding and ensure scalability for future use in other touch panels across different locations.
To meet Jemena’s needs, a tailored user interface was developed with a focus on simplicity and flexibility.
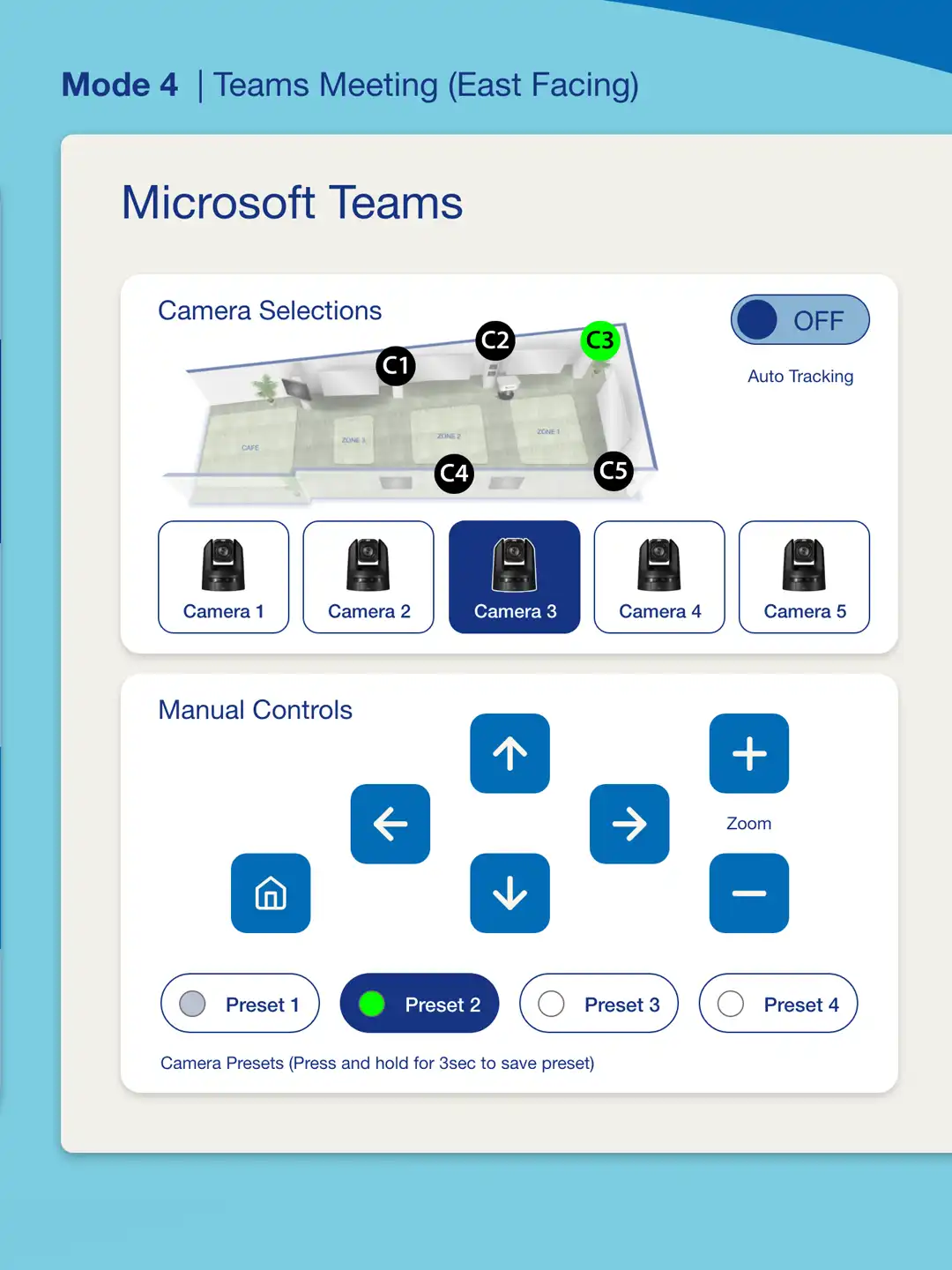
For Room 1 - Town Hall: A mode-based approach was implemented, allowing users to select a mode before accessing specific controls, streamlining the setup process for various configurations. The interface featured 3D renderings of the space, providing clear visual feedback to help users understand and control the environment easily.
For Room 2 - Formal Presentation Space: This room was less complex than Room 1, so the 3D render was simplified to reflect the space accurately. A lighting menu was added, featuring a visual representation of the front and back of the room, allowing users to easily manage the lighting setup based on their needs.The design ensured consistency across different devices, with Jemena’s branding integrated subtly. The interface was built to be scalable, allowing for future adaptations or use in additional spaces.






The main challenge was to design a user-friendly interface that could handle the complexity of Room 1’s versatile configurations without overwhelming users. For Room 2, the goal was to create a simpler interface that still met all functional needs, including adding a visual lighting menu. Ensuring consistency across different devices and integrating Jemena’s branding without compromising usability were also key challenges.

Before beginning the UX design process, it was essential to thoroughly understand the underlying technology, including system interconnections and functionality. This foundational knowledge was vital for developing an interface that is both intuitive and technically robust.
- User Needs and Room Requirements: Gathered detailed insights into the various use cases and technical requirements for each space to ensure the design met all functional needs.
- Defining Key Features: Identified essential controls and features, considering technology limitations and how different systems interacted, to create an intuitive and efficient interface.
- Creating Sitemaps: Developed clear sitemaps for both rooms to organize the interface structure logically, ensuring ease of navigation and user comprehension.


By mapping out the requirements and limitations for each space, defining key features, and creating detailed sitemaps, the groundwork was laid for a user-friendly and efficient solution. The challenge now was to translate these insights into a cohesive design.
"How might we create a user-friendly interface that handles both complex and simple configurations, while ensuring consistency across devices and integrating Jemena’s branding without compromising usability?"
With the approved user flow and menu structure in place, the wireframing process began at the mid-fidelity level for every screen. This detailed approach ensured that all functionalities and interactions were clearly defined, providing a solid foundation for the subsequent design stages.
User Testing (Develop) After receiving stakeholder approval on the wireframes, the project timeline was accelerated at the client’s request. To maintain momentum, a small user test was conducted using an iPad with a select group of key staff members. This quick iteration allowed us to gather essential feedback without delaying the project significantly.
The user testing revealed significant confusion around the mode options in Room 1, with participants struggling to understand the purpose of each mode. To address this, affinity mapping was used to synthesise the feedback, leading to the proposal of a dedicated selection page. This page displayed all six modes with a 3D visual of the space, highlighting active AV screens in each mode. Mode names were updated with directional cues, such as “Mode 1 – Presentation (North Facing),” to help users easily identify the appropriate mode for their needs. This solution streamlined navigation and significantly reduced confusion.
Following the updated design, a second round of user testing focused specifically on the revised mode selection with previous and new participants. The new menu page with 3D visualisation was well-received. With client approval, the design team had a two-week window to finalise and deliver the high-fidelity wireframes to the developers. Two design options were presented for a selected screen, and once approved, all screens were built and delivered within the two-week deadline, ensuring a smooth transition to the development phase.




The final interface met Jemena’s needs, delivering a user-friendly system that was easy to navigate across both meeting spaces. The mode-based approach in Room 1 simplified setup, while 3D renderings provided clear control. In Room 2, the streamlined interface and visual lighting menu enhanced usability.Staff reported increased confidence and engagement, with clear mode differentiation minimizing errors. The interface set a new standard for future systems, combining functionality with Jemena’s cohesive branding.

